WordPressのテーマである「iconic one」でメニューバーのデザインを変更する方法をまとめます。
目次
やりたいこと
テーマのstyle.cssを変更することで、メニューバーのデザインを変更します。

事前準備
1.WordPressのアカウント
事前に、WordPressをインストールする必要があります。
事前に、WordPressをインストールする必要があります。
2.WordPressのテーマ「iconic one」のインストール
イントールがまだでしたらプラグインで「iconic one」を検索してインストールをしてください。
3.WordPressのテーマ「iconic one」の子テーマを準備
子テーマは自分で作成することもできますが、子テーマを自動で作成するプラグインを用いるとよいでしょう。たとえば、「One-Click Child Theme」などを使ってみるとよいと思います。
手順概要
手順1.メニューバーのデザインを設定する
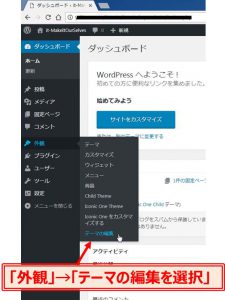
WPメニューからテーマの編集を選択する
1.WordPressのメニューから「外観」→「テーマの編集を選択」します。

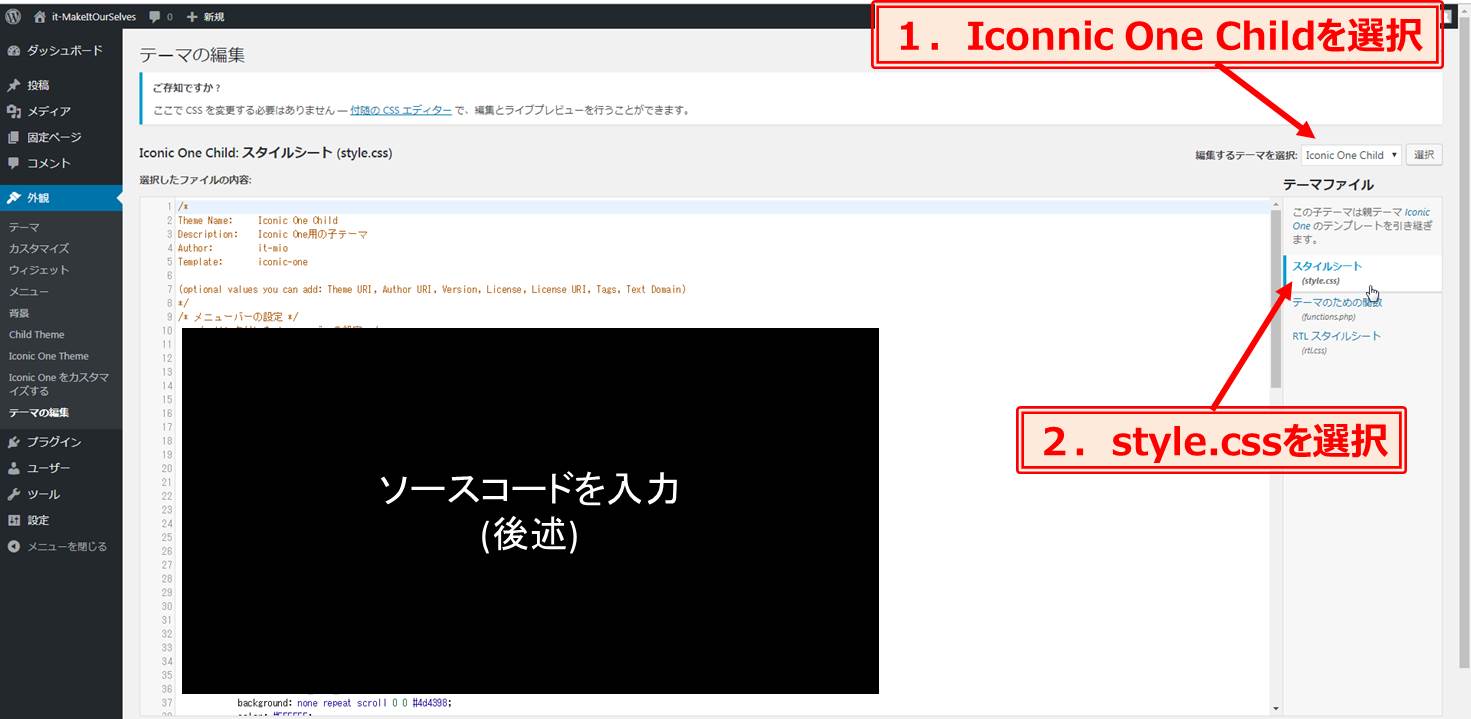
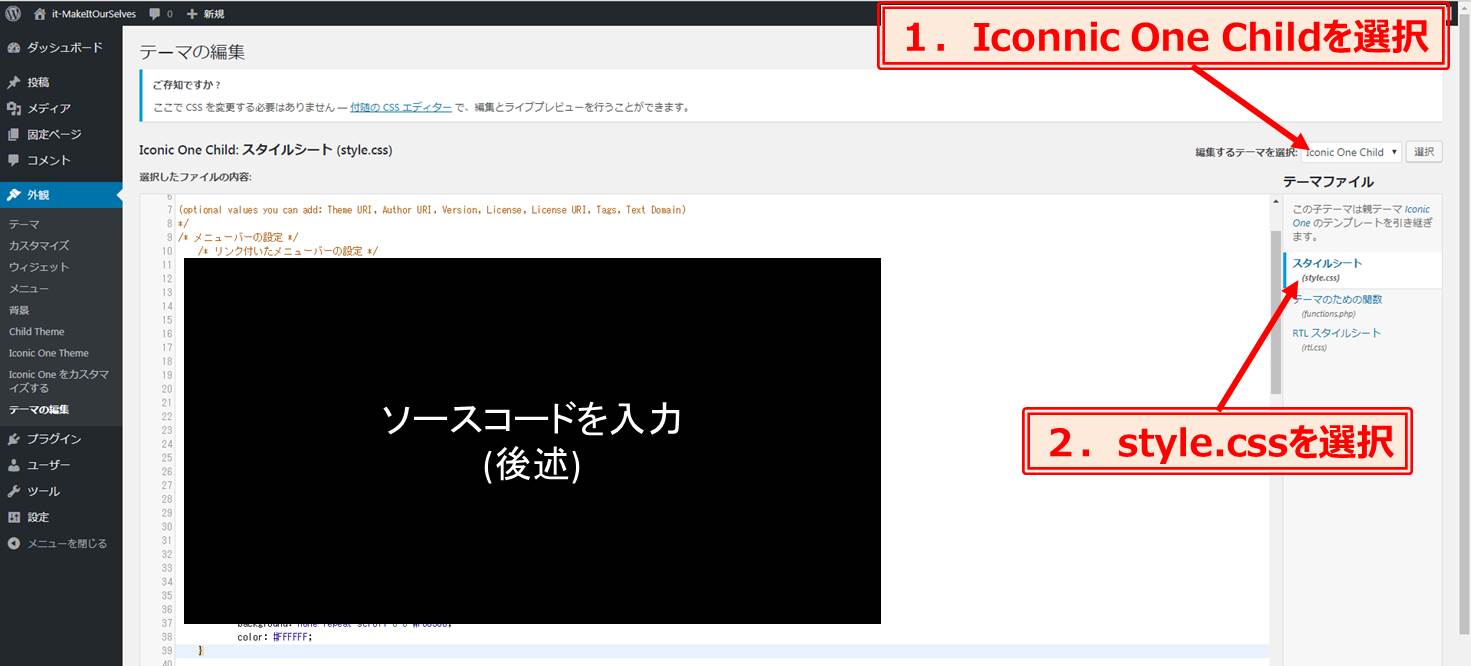
style.cssを選択する
1.「編集するテーマを選択」を「Iconnic One」の子クラスを選択します。
2.その後、style.cssを選択します。
2.その後、style.cssを選択します。

cssのコードを変更する
1.以下のコードをstyle.cssに書き込み、「ファイルを更新」ボタンをクリックします。

サンプルコード
/* リンク付いたメニューバーの設定 */
.themonic-nav li a{
background:#f08300;
color:#ffffff;
padding: 0 20px;
}
/* リンク付いたメニューバーのホバーの設定 */
.themonic-nav li a:hover{
background:#f8b862;
color:#ffffff;
padding: 0 20px;
}
/* メニューバー全体の設定 */
.themonic-nav ul.nav-menu,
.themonic-nav div.nav-menu > ul {
background:none repeat scroll 0 0 #fff8dc;
border-bottom: 5px solid #d2691e;
border-top: 1px solid #d2691e;
display: inline-block !important;
text-align: left;
width: 100%;
}
/* メニューのリンク先のページを開いているときのメニューバーの設定 */
.themonic-nav .current-menu-item > a,
.themonic-nav .current-menu-ancestor > a,
.themonic-nav .current_page_item > a,
.themonic-nav .current_page_ancestor > a {
background: none repeat scroll 0 0 #f08300;
color: #FFFFFF;
}
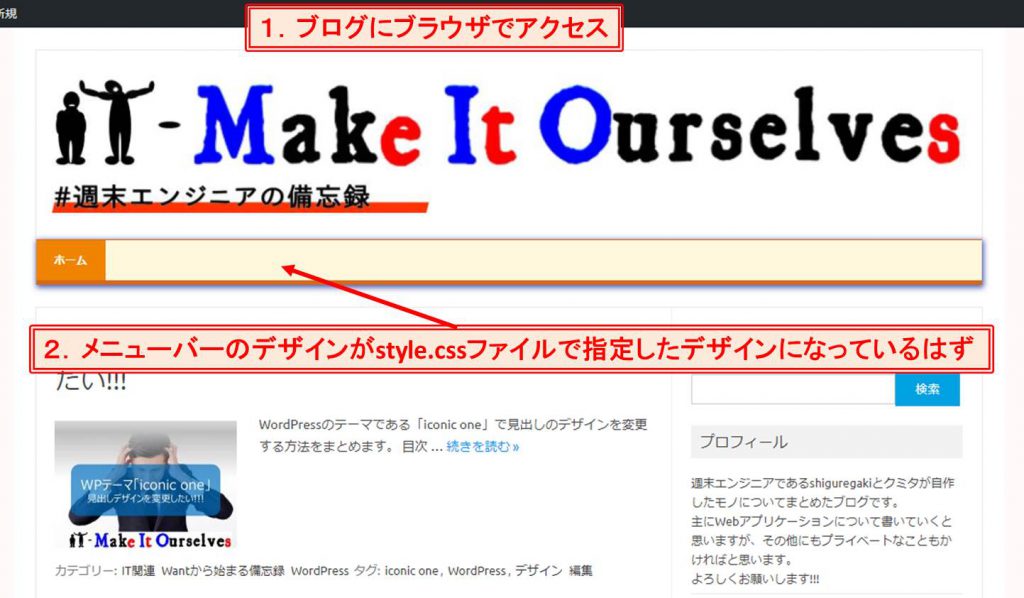
手順2.メニューバーのデザインが変更されたか確認する
ブログにアクセスする
1.ブログにアクセスします。
2.メニューバーが指定したデザインになっているはずです。

まとめ
cssのソースコードを変更すれば、自分好みのサイトができると思います。是非お試しください。
WordPress全般のまとめページ
以下のページでWordPress全般の記事をまとめていますので、よろしければアクセスしてください。
Wantからはじめる備忘録
その他の備忘録も以下のページでまとめていますので、よろしければアクセスしてください。
以上!!