WordPressのテーマである「iconic one」で見出しのデザインを変更する方法をまとめます。
目次
やりたいこと
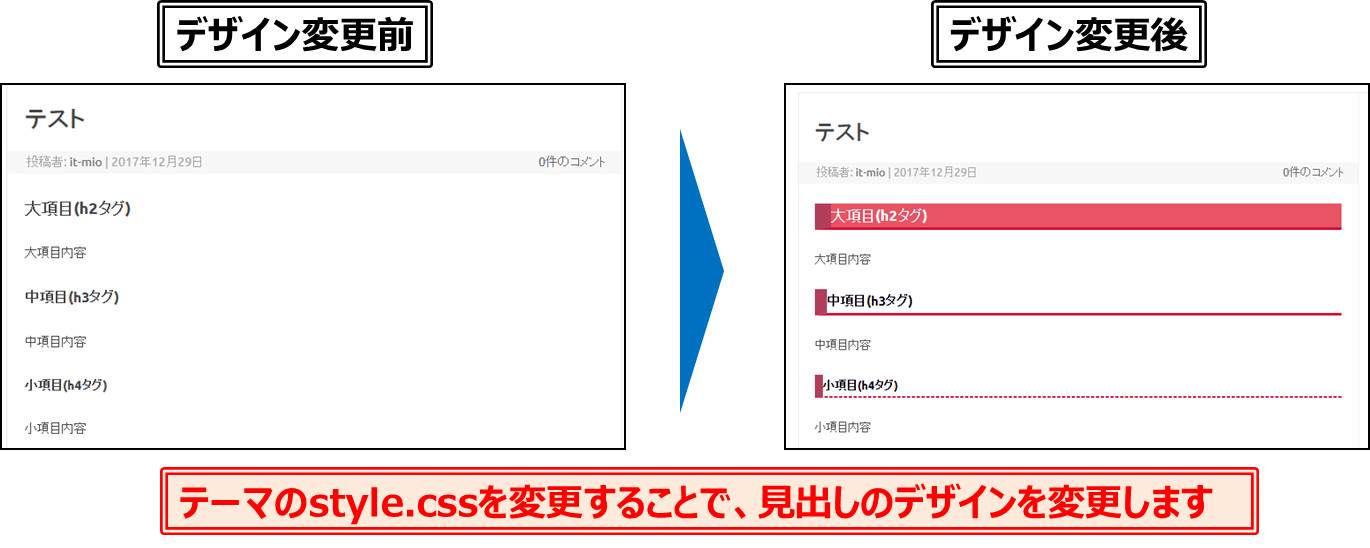
テーマのstyle.cssを変更することで、見出しのデザインを変更します。
事前準備
1.WordPressのアカウント
事前に、WordPressをインストールする必要があります。
事前に、WordPressをインストールする必要があります。
2.WordPressのテーマ「iconic one」のインストール
イントールがまだでしたらプラグインで「iconic one」を検索してインストールをしてください。
3.WordPressのテーマ「iconic one」の子テーマを準備
子テーマは自分で作成することもできますが、子テーマを自動で作成するプラグインを用いるとよいでしょう。たとえば、「One-Click Child Theme」などを使ってみるとよいと思います。
手順概要
手順1.見出しのデザインを設定する
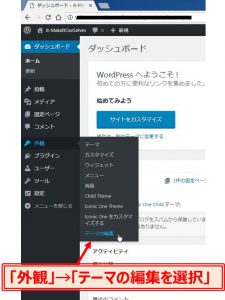
WPメニューからテーマの編集を選択する
1.WordPressのメニューから「外観」→「テーマの編集を選択」します。

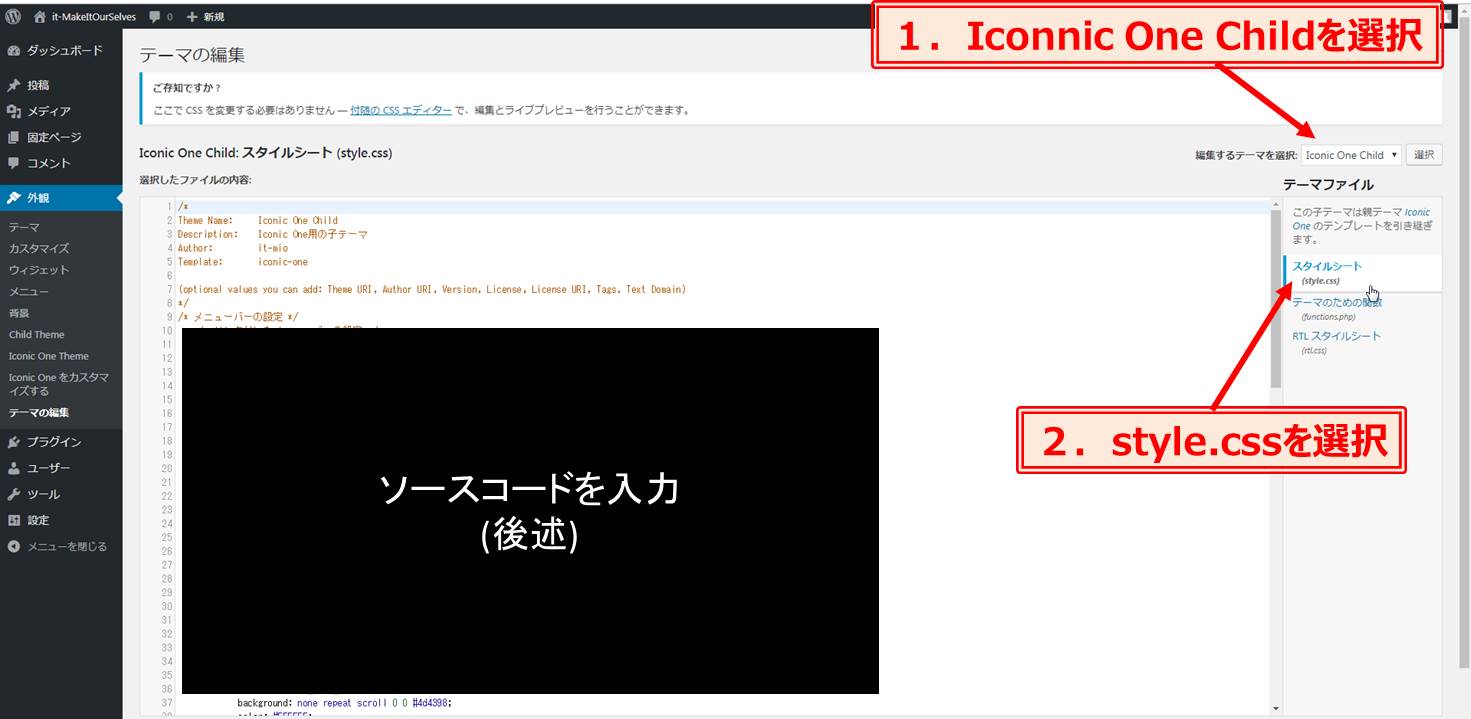
style.cssを選択する
1.「編集するテーマを選択」を「Iconnic One」の子クラスを選択します。
2.その後、style.cssを選択します。
2.その後、style.cssを選択します。

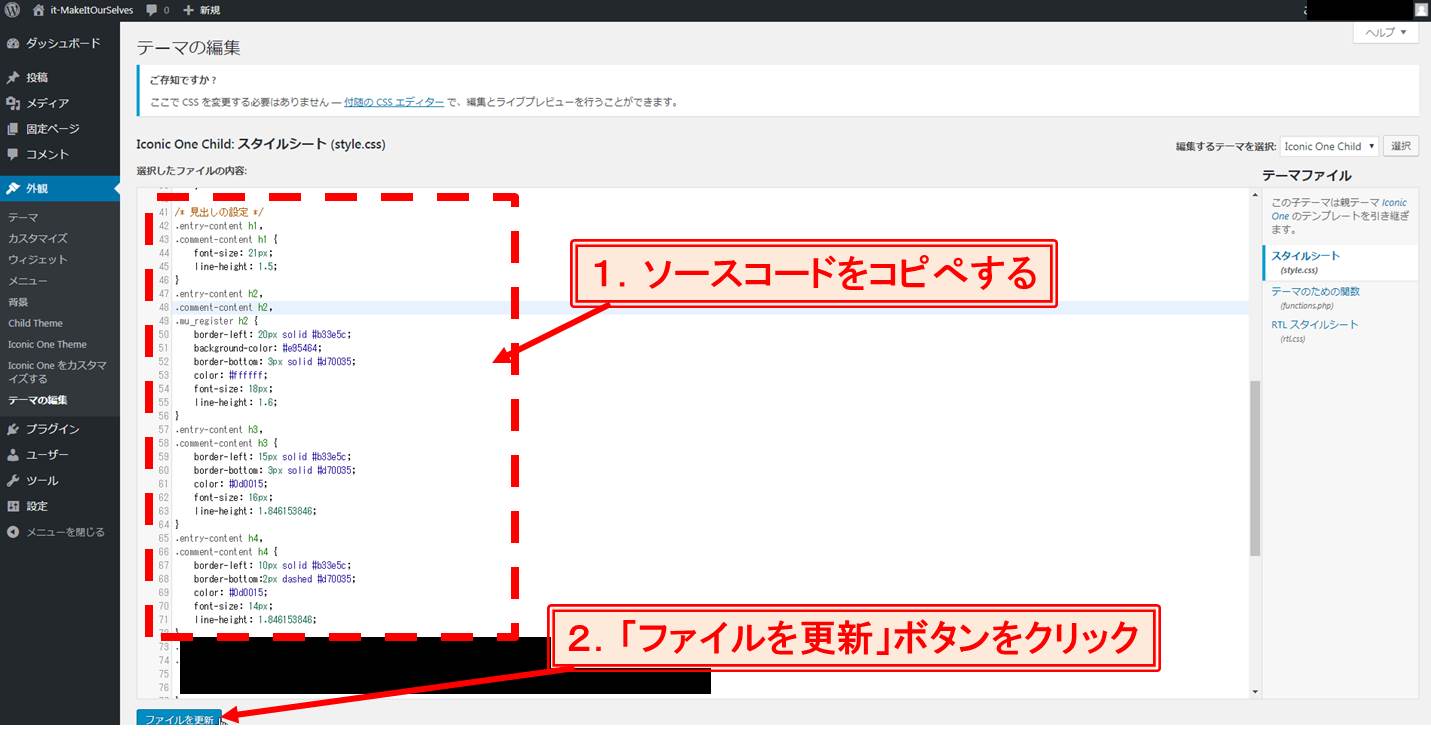
cssのコードを変更する
1.以下のコードをstyle.cssに書き込み、「ファイルを更新」ボタンをクリックします。

サンプルコード
/* 見出しの設定 */
.entry-content h1,
.comment-content h1 {
font-size: 21px;
line-height: 1.5;
}
.entry-content h2,
.comment-content h2,
.mu_register h2 {
border-left: 20px solid #b33e5c;
background-color: #e95464;
border-bottom: 3px solid #d70035;
color: #ffffff;
font-size: 18px;
line-height: 1.6;
}
.entry-content h3,
.comment-content h3 {
border-left: 15px solid #b33e5c;
border-bottom: 3px solid #d70035;
color: #0d0015;
font-size: 16px;
line-height: 1.846153846;
}
.entry-content h4,
.comment-content h4 {
border-left: 10px solid #b33e5c;
border-bottom:2px dashed #d70035;
color: #0d0015;
font-size: 14px;
line-height: 1.846153846;
}
手順2.見出しが変更されたか確認する
サンプル記事を投稿する
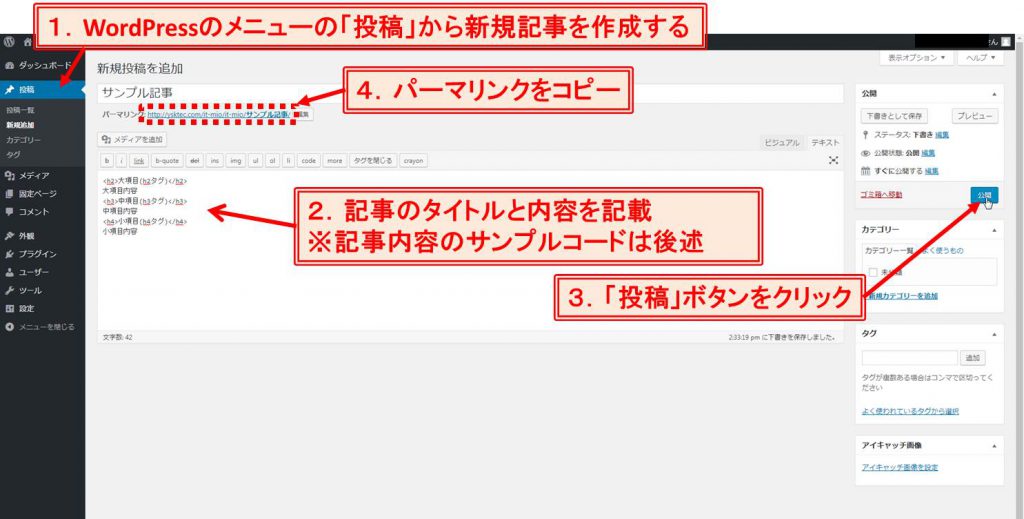
1.WordPressのメニューの「投稿」から新規記事を作成します。
2.記事のタイトルと内容を記載します。タイトルは何でもよいです。記事内容は以下のサンプル記事を参考にしてください。
3.「投稿」ボタンをクリックして、記事を投稿します。
4.パーマリンクをコピーします。

サンプルコード
<h2>大項目(h2タグ)</h2> 大項目内容 <h3>中項目(h3タグ)</h3> 中項目内容 <h4>小項目(h4タグ)</h4> 小項目内容
投稿したサンプル記事を確認
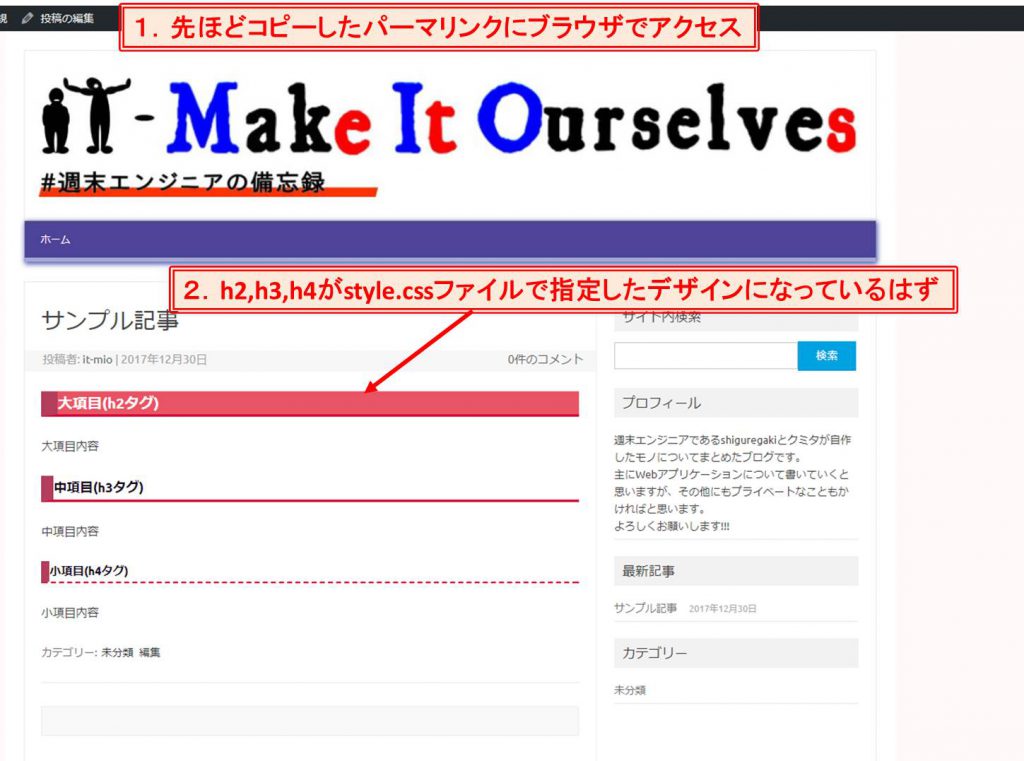
1.先ほどコピーしたパーマリンクにブラウザでアクセスします。
2.h2,h3,h4がstyle.cssファイルで指定したデザインになっているはずです。

まとめ
cssのソースコードを変更すれば、自分好みのサイトができると思います。是非お試しください。
WordPress全般のまとめページ
以下のページでWordPress全般の記事をまとめていますので、よろしければアクセスしてください。
Wantからはじめる備忘録
その他の備忘録も以下のページでまとめていますので、よろしければアクセスしてください。
以上!!